Monstroid. 如何编辑与短代码生成的着陆页
二零一五年八月十一日
本教程向您展示 如何编辑 着陆页 在Monstoid中使用短代码生成.
Monstroid. 如何编辑与短代码生成的着陆页页面的内容是使用各种短代码创建的. 让我们看看如何管理它们. 您可以通过以下方式访问页面编辑区域 指示板 > Pages > All 页面s > Main 着陆页 :

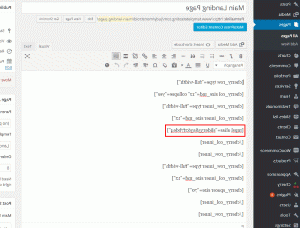
您将看到要编辑的内容 视觉模式. 在页面内容的开头有一个 短码 为 滑块. 它定义了 MotoPress 滑块 已使用:

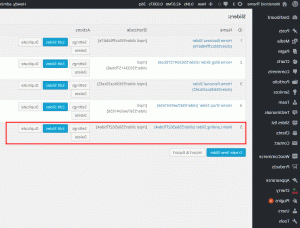
它的内容可以通过 指示板 > MotoPress滑块 section. 有一个现有幻灯片的列表,用短代码显示它们. 找到被使用过的那个 着陆页 并点击 “编辑 滑块’ 按钮来处理其内容:

请随意查看更详细的教程 如何使用motoppress滑块.
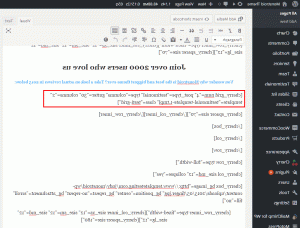
下一个 短码 行指定 布局 并确定要在前端显示的内容. 让我们来看看下面的例子:
-
[cherry_row_inner类型=“宽屏”] [cherry_col_inner size_md = " 12 ") [cherry_spacer大小= " 70 "] [/ cherry_col_inner] [/ cherry_row_inner] [/ cherry_col] [/ cherry_row]
类型=“宽屏” 指定部分的宽度,这意味着该部分占据页面的整个宽度;
size_md = " 12 " 意思是12 网格 布局 类型为中等屏幕尺寸;
cherry_spacer大小= " 70 " 定义用于该区域的间隔条的大小.
-
[cherry_box bg_color="#f6f6f6" bg_position = "中心" bg_repeat = "没有重演” fill="no"]
bg_color = " # XXXXXX” 定义当前区域的颜色, 它可以替换为任何其他十六进制颜色,而不是默认的;
bg_position = "中心" 设置当前的位置 background;
bg_repeat = "没有重演” 定义如果 background 会重复出现或只出现一次:

-
[cherry_button 文本=“演示” url = "博客" 大小= "大" center ="no" icon="icon: fa fa-desktop"]
按钮与上面的短代码一样设置. 在这里,您可以确定可用的选项:
文本=“演示” 设置要显示为按钮文本的单词;
url = "博客" 确定当用户点击按钮时打开的页面;
大小= "大" 指定当前按钮的实际尺寸;
集中=“不” 管理底部位置;
图标= "图标:fa fa-desktop” 指向按钮图标. 它指的是 FontAwesome 图标 默认情况下:

-
[cherry_posts posts_per_页面 = " 3 " tax_term = "主题" tax_operator="0" Order ="desc" image_size=" cherythumb_475x300 " content_length = " 10 " button_text = "选择现在!Col_xs ="12" col_sm="6" col_md="3" col_lg="3" 模板= " template-1 ".tmpl”)
这样的短代码呈现特定类别的帖子,并允许设置他们的 布局.
posts_per_页面 = " 3 " 设置要显示的帖子数量;
tax_term = "主题" 指定要从中提取帖子的类别;
订单= " desc " 允许选择帖子显示的顺序;
image_size = "樱桃-拇指- 475×300” 指向所选文章的特色图片的实际大小 着陆页;
content_length = " 10 " 决定了 excerpt 长度;
button_text = "选择现在!" 指定阅读更多按钮的标题;
Col_xs ="12" col_sm="6" col_md="3" col_lg="3" 定义了 布局 对于不同的屏幕视图(特小//小//中//大);
模板= " template-1.tmpl” 选择要样式化的文件:

-
[cherry_网格 num = " 4 " post_type="证言" type = "列" 地沟= " 30 " 列= " 2 " template="证言-template-1 ..tmpl testi-网格“类=)
这样的 短码 类型用于 网格 布局 职位:
num = " 4 " 设置要显示的项目数;
post_type = "证明" 定义了 自定义帖子类型 (本例中为推荐函);
type = "列" 是用来应用列的吗 布局 对于面积;
地沟= " 30 " 定义排沟空间大小(单位为px);
列= " 2 " 指定列的数目;
模板= " testimonial-template-1.tmpl” 选取要样式化的文件;
类= " testi-网格 " 选择特定的CSS样式:

点击 "更新" 按钮完成后 短码 修改以查看站点上的更改.
请随时查看下面的详细视频教程:
Monstroid. 如何编辑与短代码生成的着陆页













