


Flex-IT | Mehrzweck-HTML5-Responsive-Website-Vorlage für Unternehmensdienstleistungen und IT-Lösungen von AminThemes


Schwerkraft - Mehrzweck-HTML-Vorlage von GWorld


Merimag - Elementor Blog Magazin und News Wordpress Theme von WebteStudio
 SALE
SALE
Yango – Technologie-IT-Lösungen, Dienstleistungsunternehmen und Business-Elementor-WordPress-Theme von MhrTheme

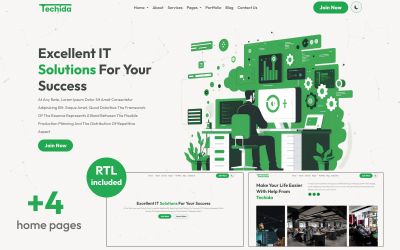
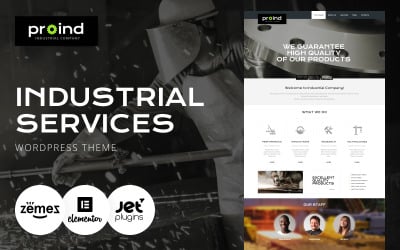
Techida – Mehrzweck-Responsive-Website-Vorlage für Unternehmensdienstleistungen und IT-Lösungen von erramix
 + FREE Installation
+ FREE Installation

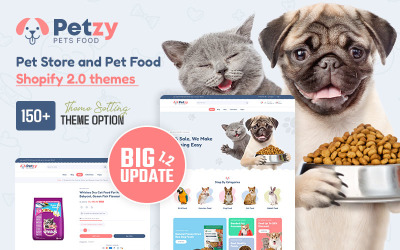
Petzy-Pet Store und Pet Food Shopify 2.0 Themes von Logicgo

 + FREE Installation
+ FREE Installation

 SALE
SALE
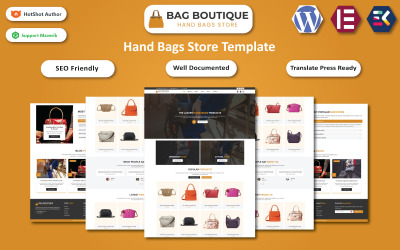
Bag Boutique – WordPress-Elementior-Vorlage für den Verkauf von Luxushandtaschen von Hasnain_Developer

Technoit | Responsive Mehrzweck-Website-Vorlage für IT-Lösungen und Unternehmensdienstleistungen von zrthemes




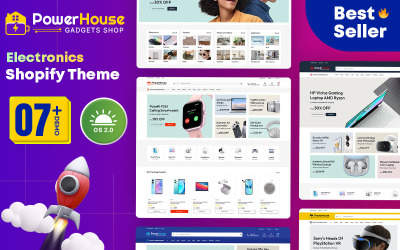
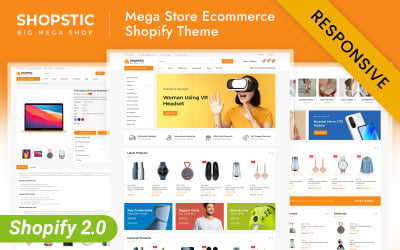
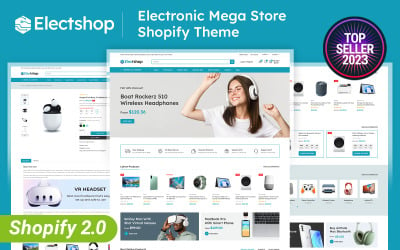
Shopstic – Mega Store Shopify 2.0 Responsive Theme von codezeel
 + FREE Installation
+ FREE Installation



 + FREE Installation
+ FREE Installation
IronMass - Fitness von ZEMEZ



 + FREE Installation
+ FREE Installation
 + FREE Installation
+ FREE Installation
 + FREE Installation
+ FREE Installation

 + FREE Installation
+ FREE Installation
 + FREE Installation
+ FREE Installation

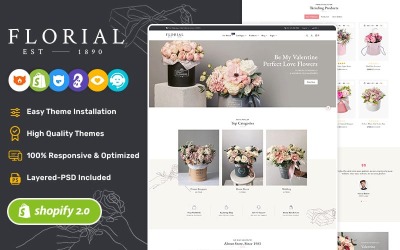
Floral - Blumen & Dekoration Shopify 2.0 Responsive Theme von TemplateTrip

 + FREE Installation
+ FREE Installation
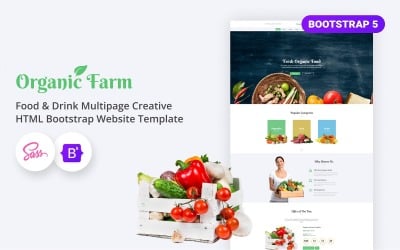
Flache HTML-Website-Vorlagen – Eleganz und Flexibilität
Es ist eine Herausforderung, eine beeindruckende Seite zu erstellen, da sich die Designtrends schnell ändern. Einige von ihnen bleiben beliebt, wie der Minimalismus. Wenn Sie Einfachheit bevorzugen, sind die flachen HTML-Website-Vorlagen von Templateog体育首页 genau das Richtige für Sie. Unsere Themes sind mit zahlreichen Modulen ausgestattet, mit denen Sie umfassende moderne Projekte erstellen können. Die Eigenschaften unserer Produkte umfassen:
- Mehrere Layouts – wählen Sie das verfügbare aus oder erstellen Sie ein benutzerdefiniertes.
- Mehrere Galerietypen – zeigen Sie Bilder auf unterschiedliche Weise;
- Kopf- und Fußzeilen – hervorragend für kurze Nachrichten;
- Verschiedene Formulare – Integrieren Sie „Login“, „Kontakt“, „Newsletter“ usw.;
- Megafooter – eine verbesserte Fußzeile mit Abschnitten;
- Bootstrap – sorgt für Reaktionsfähigkeit, damit auf Geräten mit unterschiedlichen Bildschirmgrößen alles richtig funktioniert;
- Live-Suche – finden Sie die Daten einfach;
- CSS3-Animationen – machen Sie es dynamisch;
- Blog – fügen Sie spannende Artikel hinzu;
- Eulenkarussell – Inhalte modern präsentieren;
- Shop-Layouts – für Online-Shops;
- Farbwechsler – wählen Sie die gewünschte Farbe;
- W3C Gültiger, gut kommentierter HTML5-Code, professioneller Support, Google Fonts, Campaign Monitor, reCaptcha-Dokumentation und mehr.
Flat Responsive HTML-Website-Vorlagen für alle Entwickler
Unsere Lösungen eignen sich hervorragend für Entwickler, die an ihren ersten Projekten arbeiten, und erfahrene Designer. Sie bieten grenzenlose Anpassungsmöglichkeiten. Sie können das gewünschte Aussehen erzielen. Ein Designer kann ein Layout auswählen, das ihm gefällt, oder es verwenden, um ein benutzerdefiniertes Layout zu erstellen. Die enthaltenen Elemente sind optimiert. Die Seite wird schnell geladen, auch wenn sie mehrere Komponenten enthält. Solche Produkte sind großartig, wenn Sie ein flaches Design ohne Schatten oder Glanzlichter bevorzugen.
Premium und kostenlose flache HTML-Website-Vorlagen
Das Herunterladen eines kostenlosen Designs mag wie eine gute Option erscheinen, hat jedoch mehrere Probleme:
- Kein professioneller Support – ein Entwickler muss alle Fehler selbst beheben. Es ist eine Herausforderung, wenn der Code nicht kommentiert oder dokumentiert ist;
- Eingeschränkte Funktionen – es zwingt Sie, zusätzliche Dateien herunterzuladen;
- Nicht einzigartig – sie sind für jeden verfügbar, daher ist es schwierig, eine einzigartig aussehende Seite zu erstellen.
Flat Responsive HTML-Website-Vorlagen kaufen
Bevor Sie ein Produkt erwerben, empfehlen wir Ihnen, unsere „Live-Demos“ zu überprüfen. Sie zeigen, wie alles funktioniert. Der Kauf umfasst die folgenden Schritte:
- Wähle den Gegenstand aus;
- In den Warenkorb legen;
- Auschecken;
- Herunterladen, installieren, aktivieren.
Verwalten von Kopfzeilenlayouts in einer flachen Design-HTML-Vorlage
Häufig gestellte Fragen zu Flat Design HTML-Vorlagen
Warum flache HTML-Website-Vorlagen verwenden?
Um Zeit zu sparen. Sie werden mit verschiedenen Komponenten geliefert, sodass ein Entwickler die erforderlichen Komponenten hinzufügt.
Benötige ich eine SEO-freundliche HTML-Vorlage mit flachem Design?
SEO hilft, Ihr Projekt zu fördern. Es ist leichter zu finden, sodass die Zahl der Besucher oder potenzieller Kunden steigt.
Welches Hosting sollte ich mit einer Flat-Design-HTML-Vorlage verwenden?
Es hängt von den Inhalten ab, die Sie haben. Wenn Sie viele HD-Videos oder -Fotos oder einen Live-Streaming-Dienst haben, suchen Sie nach leistungsstarken Hosting-Lösungen. Wenn Sie einen Blog und ein paar Fotos haben, dann wäre ein Low-Speed-Hosting-Dienstleister besser.
Wie mache ich flache responsive HTML-Website-Vorlagen mehrsprachig?
Bitte fordern Sie unsere " Mehrsprachige Website-Services " an. Wir konfigurieren alles und fügen eine neue Sprache hinzu.
